Accessibility is a fundamental principle of web design, as it ensures websites are usable by as many people as possible—including those with diverse abilities.
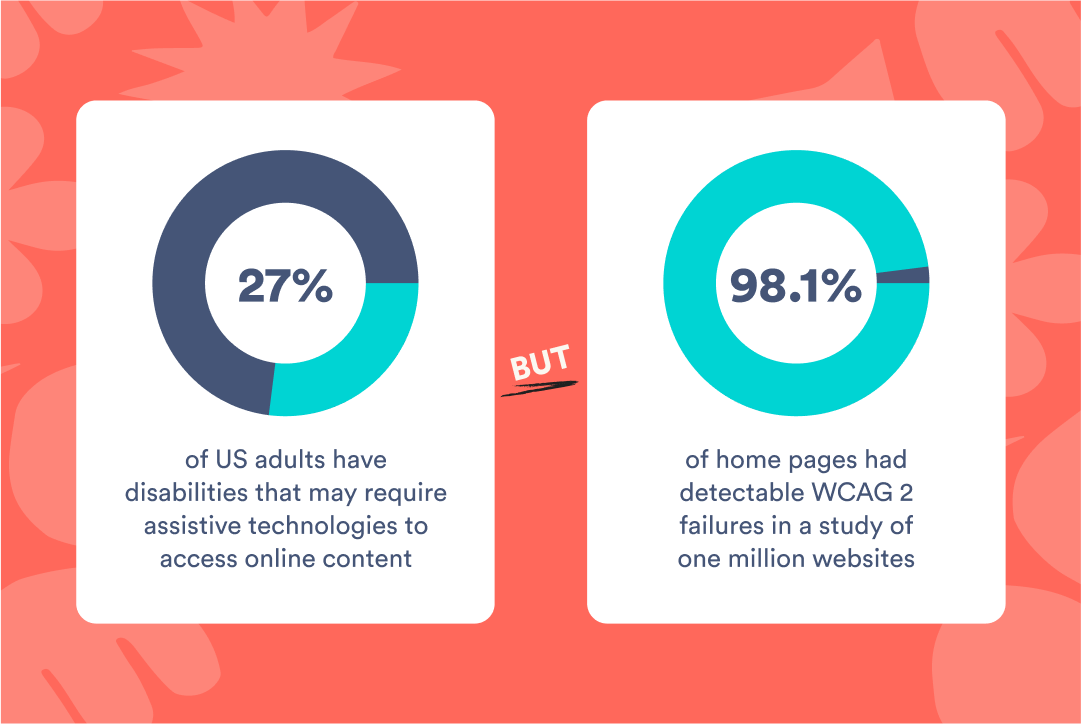
In the US alone, 27% of adults have disabilities that may require assistive technologies to access online content, so web designers should take their needs into consideration when designing websites.
But it’s not just a matter of inclusivity—it’s also a legal requirement in many regions, governed by laws and standards such as the Americans with Disabilities Act (ADA) in the USA or the Web Content Accessibility Guidelines (WCAG) internationally.
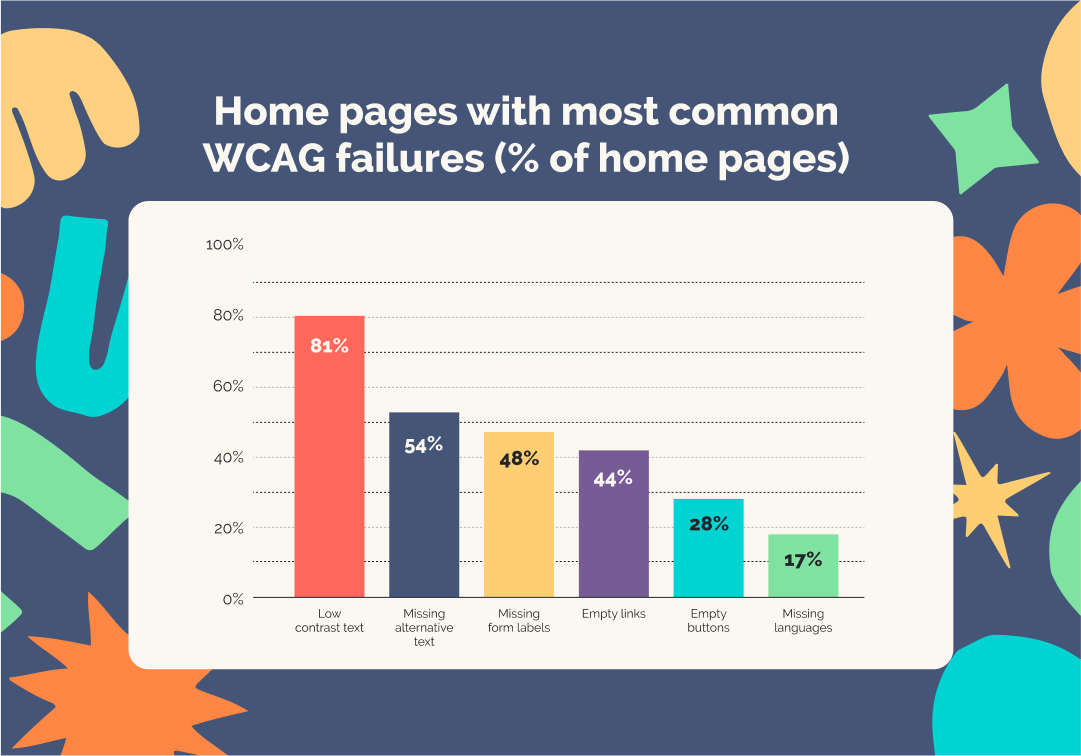
Despite these guidelines, which provide criteria to help designers create content that is accessible to people with impairments related to vision, hearing, mobility, and cognition, 98.1% of home pages had detectable WCAG 2 failures in a study of one million websites.

Clearly, we have a long way to go to ensure accessibility across the whole internet, and designers have a crucial role to play.
In honor of Global Accessibility Awareness Day, I’ve put together this guide to accessible web design, based on my experience of designing hundreds of accessible websites.
Let’s jump in.👀
Why should you prioritize accessibility?
In short, accessibility makes your web content inclusive for all users, regardless of their abilities.
Well designed interfaces, easy-to-navigate content, and assistive technologies—such as braille readers and speech recognition software—provide equal access to information and reduce barriers to participation, which can help to empower users with diverse abilities.
Not only does accessible design ensure that all users can access your website, it also helps with legal compliance with ADA and WCAG. These legal frameworks help protect the rights of people with disabilities and ensure that they can fully participate in the digital world.
Plus, it makes sense from a resourcing perspective. Incorporating accessibility from the beginning of the design and development process is more effective and economical than making retroactive changes.
Finally, accessible design improves the overall user experience and reaches a wider audience, which can also benefit your business by broadening your user base and improving SEO performance.
What are the most common accessibility challenges?
Low contrast is the most common reason for most WCAG 2 failures (86.3%), followed by missing alt text (54.5%), missing form labels (48.6%), empty links (44.6%), empty buttons (28.2%), and missing document language (17.1%).

Addressing different types of disabilities
To incorporate inclusive design into your website, it’s essential to understand the different types of impairments, how they affect people’s experience, and what design approaches can be used for each type of impairment.
Let’s take a look.
1. Visual impairments
Visual impairments include conditions such as:
- Low vision: Individuals with low vision may have difficulty seeing small text, low contrast content, or details on the screen. They may experience blurriness, tunnel vision, or loss of peripheral vision.
- Color vision deficiency: Commonly known as color blindness, this condition affects the ability to distinguish between certain colors. Users with color vision deficiency may struggle with interfaces that rely solely on color to convey information or distinguish elements.
- Blindness: Users who are completely blind rely on screen readers or braille displays to navigate and understand web content. They cannot perceive visual elements such as images, graphics, or layout.
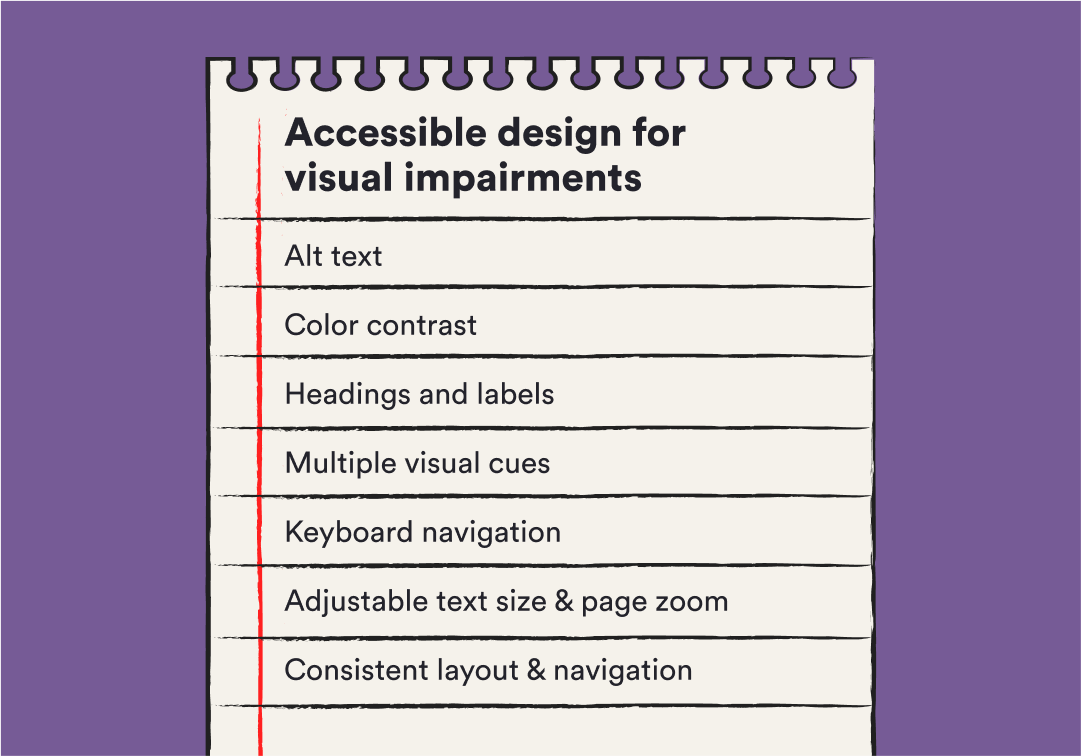
Incorporating the following design principles and accessibility features can create more inclusive and user-friendly experiences for individuals with visual impairments, ensuring they can access and interact with web content:
- Provide descriptive alt text for images to convey their content and context to users who cannot see them. Alt text should be concise, accurate, and descriptive of the image’s purpose.
- Use sufficient color contrast between text and background to improve readability, especially for users with low vision. WCAG provides guidelines for minimum color contrast ratios to ensure readability for all users.
- Structure content using headings and labels to help screen reader users navigate through the page easily. Headings should be hierarchical and descriptive of the content they introduce.
- Use multiple cues (such as text labels, icons, or patterns) in addition to color to convey information, status, or interactive elements. This ensures that users with color vision deficiencies can understand content effectively.
- Ensure that all interactive elements, links, and form controls are accessible via keyboard navigation. This enables users with motor disabilities or visual impairments who rely on keyboard input to navigate the site easily.
- Allow users to adjust text size and page zoom to accommodate their preferences and needs. This benefits users with low vision by making content more readable and accessible.
- Maintain consistent layout, navigation structure, and design patterns across the website to facilitate easier navigation and comprehension for all users, including those using screen readers.
Regularly test the website using screen readers, browser extensions, or other assistive technologies to ensure compatibility and usability for users with visual impairments.

2. Hearing impairments
Hearing impairments include partial hearing loss, where an individual may have difficulty hearing certain frequencies or volumes, making it harder to understand audio content, especially if it lacks clarity or is accompanied by background noise.
It also includes profound deafness, where the person cannot hear any sounds and relies primarily on visual cues and written content to understand information.
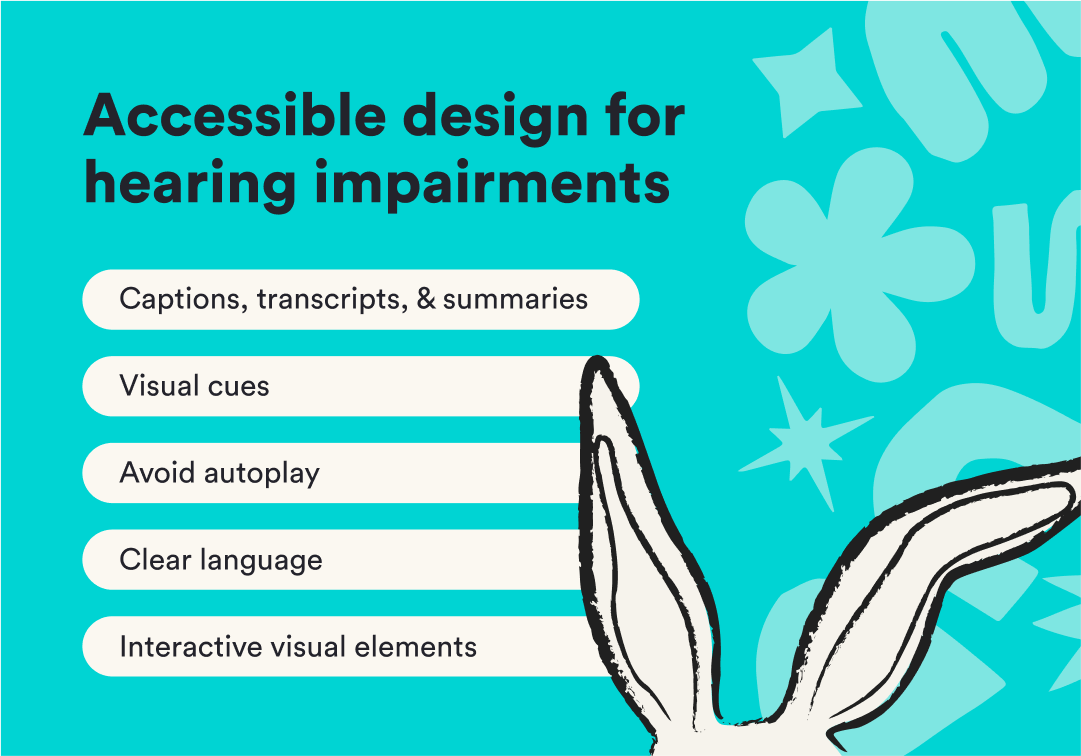
To improve the user experience for individuals with hearing impairments, consider including the following elements in your web design:
- Captions, transcripts, or summaries for videos, audio recordings, interviews, and podcasts. Captions provide a textual representation of spoken content, allowing users with hearing impairments to follow along with the dialogue or narration.
- Visual cues, animations, or graphics that convey information typically presented through audio cues. For example, instead of relying on sound notifications, incorporate visual alerts or notifications that indicate important events or updates.
- Avoid auto-playing audio or video content, as it can be disruptive for users with hearing impairments who may not be able to hear or understand the content. Instead, provide controls for users to initiate playback manually.
- Clear and concise language in written content that enhances readability and comprehension for all users, including those with hearing impairments. Avoid jargon, complex terminology, or ambiguous phrases that may be difficult to understand.
- Interactive elements that are visually distinct and easy to identify, such as buttons, links, and form controls. Users with hearing impairments may rely more heavily on visual cues to navigate the website, so it’s essential to design interfaces that are intuitive and user-friendly.
As with visual accessibility features, you’ll need to regularly test the website with screen readers and other assistive technologies to ensure compatibility and usability for users with hearing impairments.

3. Mobility impairments
Users with motor disabilities or other mobility limitations may have difficulty using a traditional mouse or keyboard due to limited dexterity, muscle weakness, tremors, paralysis, or limited range of motion. They may rely on alternative input devices such as joysticks, trackballs, mouth sticks, or eye-tracking systems.
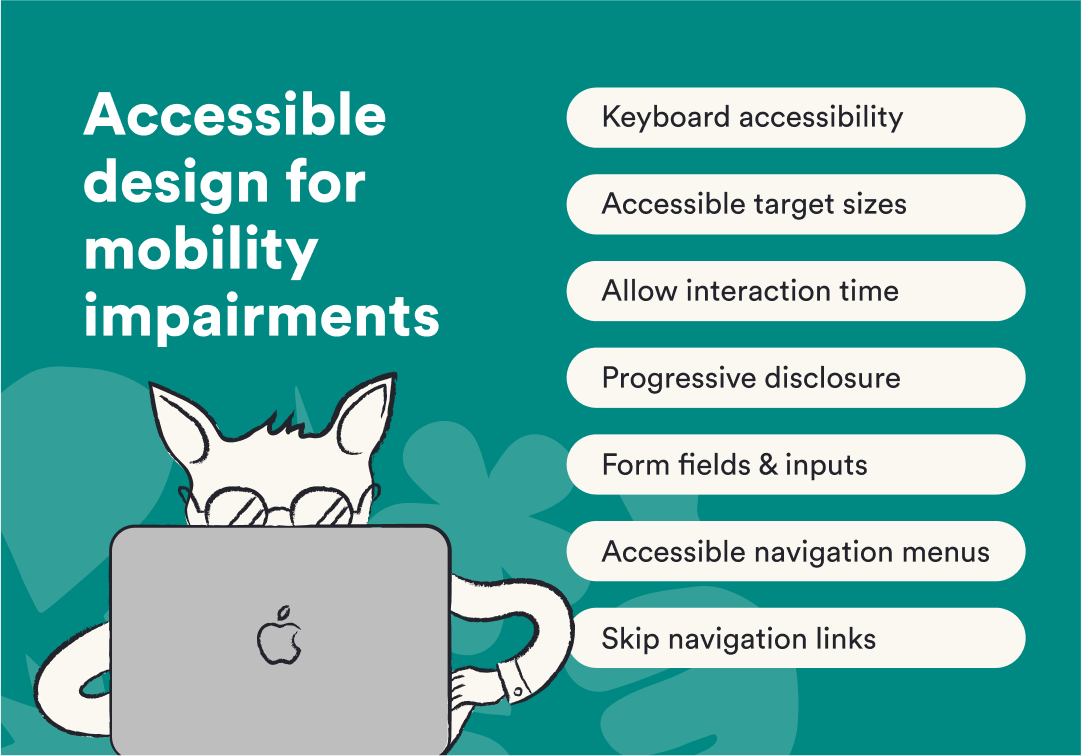
To address these challenges and improve the user experience for individuals with mobility impairments, consider implementing various accessibility features, such as the following:
Keyboard accessibility
Design websites to be fully operable using only a keyboard. Ensure that all interactive elements, links, and form controls can be accessed and activated using keyboard shortcuts or tab navigation. This enables users with motor disabilities to navigate through the site and interact with content without relying on a mouse.
Provide sufficient target sizes
Ensure that clickable elements, such as buttons and links, have a minimum target size to accommodate users with limited accuracy or precision in their motor control. The recommended minimum target size is at least 44×44 pixels to ensure ease of selection.
Allow sufficient time for interactions
Provide users with sufficient time to complete tasks and interact with content, especially for users who may require more time due to mobility impairments. Avoid time limits on interactions, such as form submissions or timed quizzes, unless they can be adjusted or extended by the user.
Use progressive disclosure
Present information and functionality in a progressive manner, allowing users to focus on essential elements and minimizing cognitive overload. Progressive disclosure helps streamline the user experience and reduces the need for extensive scrolling or navigation, which can be challenging for users with mobility impairments.
Optimize form fields and inputs
Ensure that form fields and inputs are properly labeled and accessible to users with motor disabilities. Use clear instructions and error messages to assist users in completing forms accurately and efficiently. Consider implementing features such as auto-suggestions, input validation, and input masks to streamline the input process.
Design accessible navigation menus
Design navigation menus and site structures that are easy to navigate and operate using keyboard shortcuts or alternative input methods. Use consistent navigation patterns and hierarchical organization to help users with mobility impairments find content quickly and efficiently.
Provide skip navigation links
Include skip navigation links at the top of each page to allow users to bypass repetitive navigation elements and access the main content directly. Skip navigation links are particularly beneficial for users who rely on keyboard navigation and may find it cumbersome to navigate through multiple menu items.

4. Cognitive and neurological divergence
Cognitive and neurological divergence covers a range of conditions that include but are not limited to:
- Attention Deficit Disorders (ADD/ADHD): Users with ADD/ADHD may have difficulty focusing on tasks, maintaining attention, or filtering out distractions. They may struggle with websites that have cluttered layouts, excessive animations, or long blocks of text.
- Autism Spectrum Disorders (ASD): Individuals with ASD may have sensory sensitivities, difficulties with social communication, or challenges with processing and interpreting information. They may benefit from websites with clear structure, predictable layouts, and simplified language.
- Dyslexia: Users with dyslexia may have difficulties with reading and processing written language. They may benefit from websites with clear typography, ample white space, and concise, well-organized content.
- Memory impairments: Individuals with memory impairments may have difficulty remembering information, following multi-step processes, or recalling recent interactions. They may benefit from websites with clear navigation, consistent design patterns, and contextual cues to aid memory retention.
To address these challenges and improve the user experience for individuals with cognitive and neurological disabilities, web designers can implement various accessibility features, such as:
- Clean, uncluttered layouts with consistent design patterns to reduce cognitive load and make content easier to understand. Minimize distractions such as flashing animations, autoplay videos, or excessive pop-ups that may disrupt focus or attention.
- Descriptive labels, intuitive navigation menus, and hierarchical organization that help users find information quickly and easily. Provide breadcrumbs, site maps, and search functionality to aid navigation and reduce cognitive effort.
- Plain language with short sentences, simple vocabulary, and clear instructions. Avoid jargon, complex terminology, or ambiguous language that may be difficult for users to understand, especially those with language processing difficulties.
- Options for users to customize text size, font style, and contrast settings to accommodate individual preferences and needs. Allow users to adjust the reading experience according to their comfort level and readability preferences.
- Present information in digestible chunks and break tasks into smaller, sequential steps to facilitate understanding and completion. Use bullet points, lists, and visual aids to organize content and guide users through complex processes.
- Clear feedback messages and visual cues that indicate successful actions or errors. Use descriptive error messages with suggestions for resolving issues to help users understand what went wrong and how to correct it.
Before launching your site, conduct usability testing with individuals who have cognitive and neurological disabilities to gather feedback and identify potential barriers or areas for improvement. Use this feedback from real users to refine the design and ensure accessibility for all.
The 4 key principles of accessible web design
There are four key principles to bear in mind when designing accessible websites:
- Perceivable
- Operable
- Understandable
- Robust
Let’s look at each in closer detail to see how you can put them into practice.
1. Perceivable
This principle ensures that web content is presented in a way that can be perceived by all users, including those with disabilities.
Ways to make content perceivable include providing alternatives for non-text content like images and videos, ensuring content is distinguishable by color contrast, and allowing users to customize the presentation of content.
2. Operable
This principle focuses on making web interfaces navigable and operable for all users, regardless of their abilities.
One of the most important elements of operability is keyboard accessibility, which makes all interactive elements easily accessible and usable via keyboard or alternative input methods.
Operability also means avoiding any design elements that may cause seizures or other adverse reactions.
3. Understandable
Web content and functionality should be understandable to all users, including those with cognitive or learning disabilities.
To make your website easy to understand, use clear and concise language, provide consistent navigation and layout, and offer helpful cues and instructions to guide users through tasks and interactions.
4. Robust
This principle emphasizes the importance of ensuring that web content can be interpreted reliably by a wide range of user agents, including assistive technologies.
It involves using standard, well-supported technologies, following best practices in coding and markup, and ensuring compatibility with current and future technologies to maintain accessibility over time.
Tools for improving web accessibility
When designing a website, keep copies of the Web Content Accessibility Guidelines (WCAG) and Americans with Disabilities Act (ADA) standards nearby for reference, and cross-check adherence to their requirements before launching.
You might also want to use this free page scanning tool, which will tell you how your website measures up against various accessibility regulations.
Is your website truly accessible?
Having an accessible website is a must for any business that truly cares about its customers. But with so many factors to consider and regulations to comply with, it’s no wonder the vast majority of websites fail to meet accessibility standards.
If you’re looking for accessible web design support, get in touch with Literal Humans.
We put human-centered design at the heart of everything we do and are committed to making the digital world a more accessible place for all.